JavaScriptでモーダル作成の課題。『dialogタグを使う』という条件があった。dialogタグはある意味便利だけどクセが強かった。
作成したモーダル
- 『モーダルOPEN』をクリックするとモーダルウィンドウが開く
- 『×(閉じるボタン)』をクリックするとモーダルウィンドウが閉じる
- 表示されたモーダルウィンドウエリア以外をクリックするとモーダルウィンドウが閉じる
- ESCキーを押すとモーダルウィンドウが閉じる
htmlファイル内で<dialog>タグで囲った部分がモーダルウィンドウ内に表示される。
JavaScriptを使った表示/非表示も簡単
モーダルウィンドウを開くには
要素.showModal(); または 要素.show();
モーダルウィンドウを閉じるには
要素.close();
で仕上がるので楽ではありました。
しかしながら、ちょっとクセだな〜と思ったのはshowModal()とshow() でした。
showModal() と show()
showModal()でウィンドウを開く場合、デフォルトでウィンドウ背景のスタイルが
background: rgba(0, 0, 0, 0.1);固定されている。これだと背景が薄すぎる(モーダル文章が際立たない)感じもあるので、css で調整が必要。
【css】
クラス名::backdrop {
background-color: rgba(0, 0, 0, .6);
}のように::backdropで背景の調整が可能となる。
さらにウィンドウ外周にラインが表示されるのもデフォルトなので、いらない場合はdaialogタグのにつけたid名(またはクラス名)に対して
【css】
クラス名 {
border: none;
}を加えることが必要となる。
show()でウィンドウを開く場合、backdropは効かない。でもdialogタグで囲った部分の背景を薄っすらさせたいならば、
【css】
dialog.クラス名 {
background: rgba(0, 0, 0, 0.8);
}のような感じで、dialogタグのこのクラス(またはid)と強く宣言しないと効いてくれないよう。(dialogタグでハンバーガーメニューを作る際にこれで乗り切った)。
showModal()はESCキーを押すとモーダルウィンドウが閉じる機能が標準搭載されているものの
show()はJavaScriptで指示を与えないとウィンドウは閉じない。
最後に
少し前までdialogタグに対応しているブラウザがChromeとOperaのみだったため、その当時はモーダル自身を作成して、モーダルの背景を作成して・・・となかなか手間のかかる作業だったらしいモーダル。しかし、2022年以降、標準ブラウザに対応するようになったそうで、この手間を考えると格段に楽になった、とは思うものの、ちょっとクセがあるな〜とWeb制作1年未満のわたしは思うのでした。
※補足※
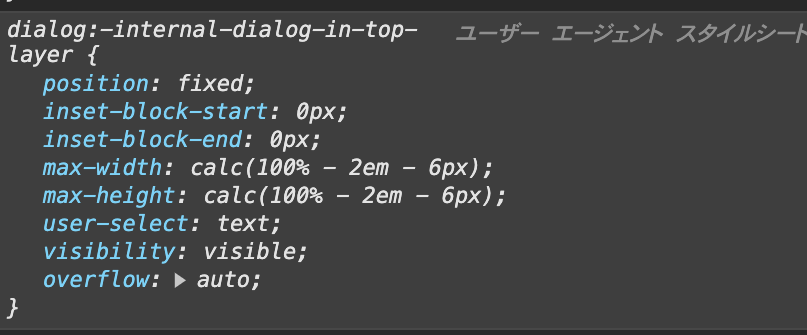
showModal()のトップに出てくるレイヤーには強制的にcssスタイルが組み込まれているよう。

クラス名::backdropをdispaly:none; に指定して背面を強制的に排除。dialogにつけたクラス名に直接色々cssの設定を加えればその装飾になるみたい。ただ、デフォルトの上記設定が不要な場合は打ち消すような指示を入力してあげないとだめ。